Community Round-up #11
This blog site has been archived. Go to react.dev/blog to see the recent posts.
This round-up is the proof that React has taken off from its Facebook’s root: it features three in-depth presentations of React done by external people. This is awesome, keep them coming!
Super VanJS 2013 Talk
Steve Luscher working at LeanPub made a 30 min talk at Super VanJS. He does a remarkable job at explaining why React is so fast with very exciting demos using the HTML5 Audio API.
React Tips
Connor McSheffrey and Cheng Lou added a new section to the documentation. It’s a list of small tips that you will probably find useful while working on React. Since each article is very small and focused, we encourage you to contribute!
- Inline Styles
- If-Else in JSX
- Self-Closing Tag
- Maximum Number of JSX Root Nodes
- Shorthand for Specifying Pixel Values in style props
- Type of the Children props
- Value of null for Controlled Input
componentWillReceivePropsNot Triggered After Mounting- Props in getInitialState Is an Anti-Pattern
- DOM Event Listeners in a Component
- Load Initial Data via AJAX
- False in JSX
Intro to the React Framework
Pavan Podila wrote an in-depth introduction to React on TutsPlus. This is definitively worth reading.
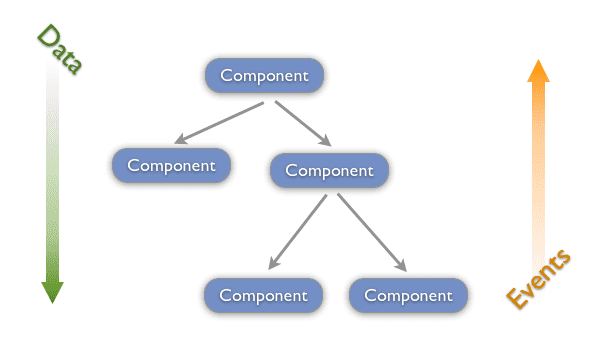
Within a component-tree, data should always flow down. A parent-component should set the props of a child-component to pass any data from the parent to the child. This is termed as the Owner-Owned pair. On the other hand user-events (mouse, keyboard, touches) will always bubble up from the child all the way to the root component, unless handled in between.

140-characters textarea
Brian Kim wrote a small textarea component that gradually turns red as you reach the 140-characters limit. Because he only changes the background color, React is smart enough not to mess with the text selection.
Genesis Skeleton
Eric Clemmons is working on a “Modern, opinionated, full-stack starter kit for rapid, streamlined application development”. The version 0.4.0 has just been released and has first-class support for React.
 a>
a>AgFlow Talk
Robert Zaremba working on AgFlow recently talked in Poland about React.
In a nutshell, I presented why we chose React among other available options (ember.js, angular, backbone …) in AgFlow, where I’m leading an application development.
During the talk a wanted to highlight that React is not about implementing a Model, but a way to construct visible components with some state. React is simple. It is super simple, you can learn it in 1h. On the other hand what is model? Which functionality it should provide? React does one thing and does it the best (for me)!
JSX
Todd Kennedy working at Condé Nast wrote JSXHint and explains in a blog post his perspective on JSX.
Lets start with the elephant in the room: JSX? Is this some sort of template language? Specifically no. This might have been the first big stumbling block. What looks like to be a templating language is actually an in-line DSL that gets transpiled directly into JavaScript by the JSX transpiler.
Creating elements in memory is quick — copying those elements into the DOM is where the slowness occurs. This is due to a variety of issues, most namely reflow/paint. Changing the items in the DOM causes the browser to re-paint the display, apply styles, etc. We want to keep those operations to an absolute minimum, especially if we’re dealing with something that needs to update the DOM frequently.
Photo Gallery
Maykel Loomans, designer at Instagram, wrote a gallery for photos he shot using React.
 a>
a>Random Tweet

I think this reversed gif of Steve Urkel best describes my changing emotions towards the React Lib http://t.co/JoX0XqSXX3
— Ryan Seddon (@ryanseddon) November 7, 2013